브라우저는 어떻게 동작할까?
예전엔 브라우저의 동작방식에 대해 개발자들이 잘 알 필요가 없다고 생각해 왔다. 브라우저가알아서 해결해 주었기 때문이다. 하지만 브라우저의 동작이 대개 숨겨져 있고, 우리가 짠 코드가 브라우저에서 빨리 실행되게 하려면 어떻게 해야될까? 이런 관심 때문에 브라우저의 동작에 대해 관심을 갖게 되었다. 그리고 6, 7년 전부터 브라우저가 어떻게 동작하는가에 대한 글이 조금씩 소개가 되기 시작했다.
브라우저의 기본구조

브라우저는 브라우저 컴포넌트로 구성되어 있다. 브라우저 컴포넌트에는 다음과 같은 것들이 있다.
- UI, 사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼, 상단 탭이나 블겨찾기 등과 같이 요청한 페이지를 보여주는 창을 제외한 나머지 부분들을 의미한다.
- 브라우저 엔진 : 소스코드를 실행해서 화면에 보여줄 수 있는 엔진. 사용자 인터페이스와 랜더링 엔진 사이에서 동작을 제어한다.
- 랜더링 엔진 : 요청한 콘텐츠를 표시한다. 예를 들어 HTML 페이지를 요청하면 HTML과 CSS를 파싱하여 화면에 표시해 준다.
- 통신(HTTP) : 브라우저가 HTTP 프로토콜을 통해 웹서버에 요청을 하기위해 통신이 필요하다.
- 자바스크립트 해석기 : 말 그대로 자바스크립트를 해석하고 실행하는 것
- UI 백엔드 : UI영역을 처리하는 백엔드.
- 자료 저장소 : 브라우저도 일부의 데이터를 캐시를 하고 저장을 하는데 그때 자료를 저장하는 계층이다.
랜더링 엔진
랜더링 엔진은 요청받은 내용을 화면에 표시하는 역할을 한다. HTML 및 XML 문서와 이미지를 표시할 수 있고, 플러그인이나 브라우저 확장 기능을 통해 PDF 등 다른 유형의 파일들도 표시할 수 있다.
파이어폭스의 게코(Gecko) 엔진, 사파리의 웹킷(Webkit) 엔진, 크롬의 Chromium 등이 있다.
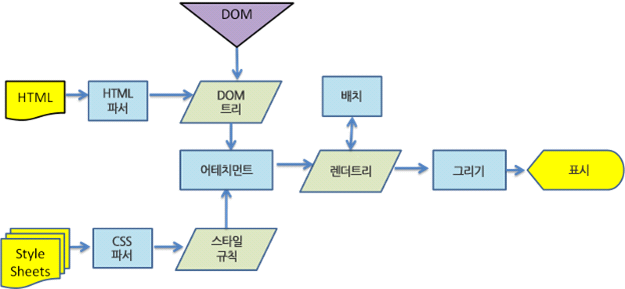
동작과정

- HTML을 파싱해서 DOM(Document Object Model) 트리를 구축한다.
- 랜더 트리를 만든다.
- 랜더트리를 기준으로 CSS를 합친다. (스타일 정보와 구조를 합쳐서 매칭)
- 화면에 그린다.
예시

- HTML 코드를 받아 파싱을 한다.
- DOM 트리를 만든다.
- CSS 파일을 파싱
- CSS 정보를 받아서 두가지를 합친다. (Attachment)
- 랜더 트리를 그린다. (각각의 DOM 트리별로 어떤 스타일 정보를 가지고 있는지 랜더트리를 객체화 시켜서)
- 레이아웃을 결정
- 그려준다. (Painting 작업)
- 화면에 표현이 된다.
이 뒤로는 일반적인 파싱, HTML 파싱, CSS 파싱에 대해 간단히 설명하고, 그렇게 해서 랜더트리가 어떻게 구성되는지에 대해 설명하였다. 뒤의 내용은 간략히 설명하기도 했고 어려운 내용이라 굳이 정리하지 않겠다.
이번건 내용이 좀 어렵다...
저번 포스트에 참고하라고 올린 포스트가 이번 강의의 전부다.
어려웠지만 그래도 계속해서 듣고 또 들어서 어느정도 이해는 간다. 브라우저의 동작은 진짜 복잡하다는 걸 새삼 알게됐다. 이런 근본적인 부분을 아는 것이 나중에 멀리 봤을때 큰 도움이 될거라고 생각한다. 실제 웹사이트 주소를 쳤을 때 어떤 과정을 거쳐 우리에게 웹페이지를 띄워주는지에 대해서도 말이다. 계속 공부해야겠다.
↓↓↓↓↓↓↓↓ 참고자료
https://d2.naver.com/helloworld/59361

'공부 > [부스트코스] 웹 프로그래밍' 카테고리의 다른 글
| [부스트코스] 웹 프로그래밍 - 웹 서버 & WAS (0) | 2020.02.05 |
|---|---|
| [부스트코스] 웹 프로그래밍 - browser에서의 웹개발 (0) | 2020.02.03 |
| [부스트코스] 웹 Front-End와 웹 Back-End (0) | 2020.01.30 |
| 부스트코스 서포터즈 BOOSTER 선정 (0) | 2020.01.15 |
| [부스트코스] 웹의 동작 (HTTP 프로토콜 이해) (0) | 2020.01.11 |
![[부스트코스] 웹 프로그래밍 - browser의 동작](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F89uye%2FbtqBFvKh8Yy%2FOJl8MvWoZ4caF1aeaAlrnK%2Fimg.png)